
Nuxt3で作ったブログをCloudflareにデプロイしたら"100 character limit"エラーが出た
最終更新日 2024年11月11日投稿日 2024年11月11日
Nuxt3とNuxt Contentで作成したブログをCloudflareにデプロイした際に出た"100 character limit"というエラーの解消方法です。
結論
以下のコードをnuxt.config.tsに追加します。
export default defineNuxtConfig({
nitro: {
cloudflare: {
pages: {
routes: {
exclude: [
"/img/blog/*" // エラーの原因に合わせて変更します。
]
}
}
}
}
})
発生した事象
Nuxt3とNuxt Contentとその他諸々のモジュールを使用してブログを作成していました。 今回、4つの日本語画像ファイルを含む記事を新たに追加しました。
GitHubへのプッシュをトリガーにCloudflareのビルドが起動する仕組みとしていました。 ですが、今まで通りGitHubへプッシュをしてもサイトに反映されませんでした。
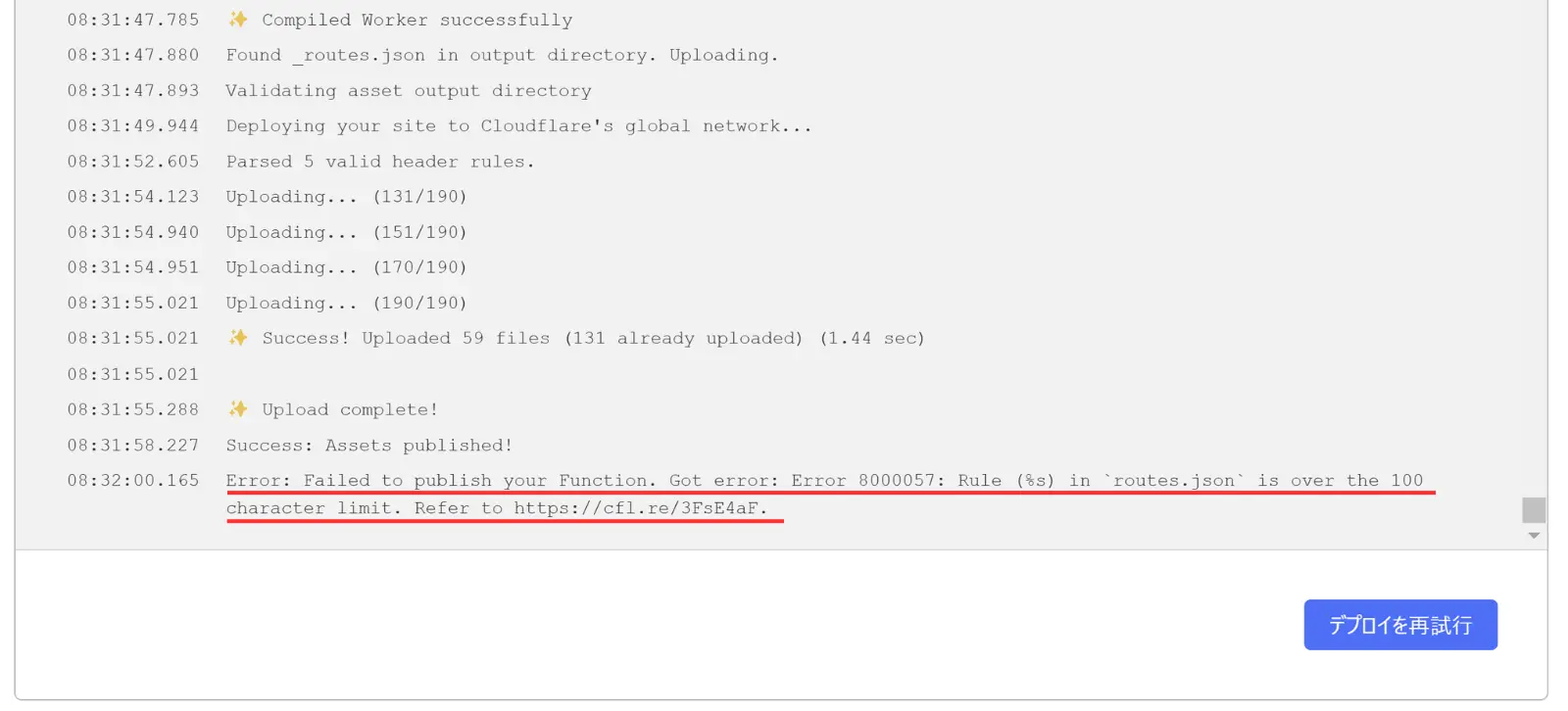
おかしく思い、CloudflareのWorkers&Pagesのデプロイ画面を訪れてみたところ以下のエラーが出ていました。

Error: Failed to publish your Function. Got error: Error 8000057: Rule (%s) in routes.json is over the 100 character limit. Refer to https://cfl.re/3FsE4aF.
原因
Cloudflareにデプロイをした時に自動で作成される(ない場合)_routes.jsonに原因がありました。
_routes.jsonについての詳細はRouting | Cloudflare Pages docsをご覧ください。
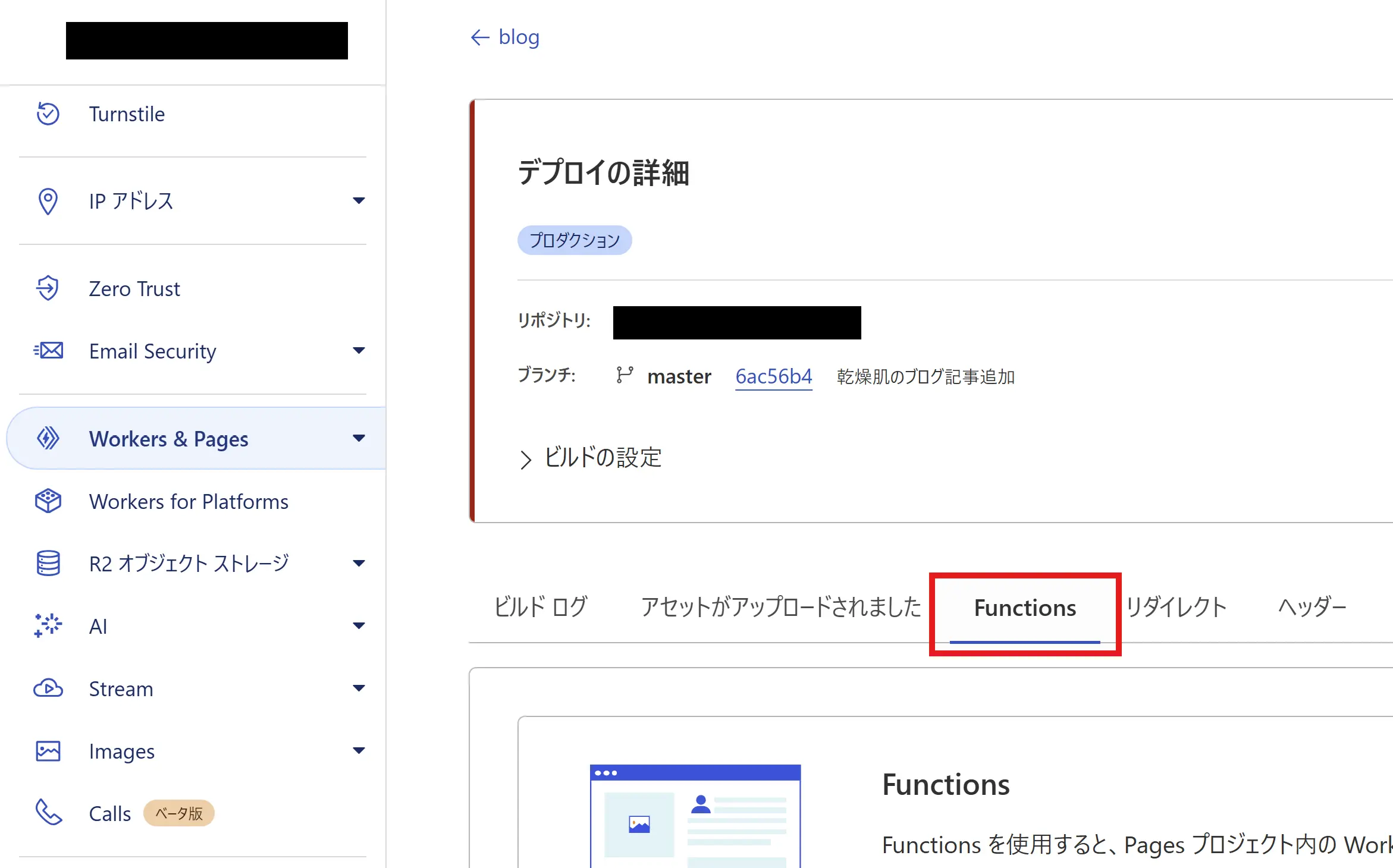
Cloudflareでの確認方法は、デプロイの詳細のFunctionsタブから

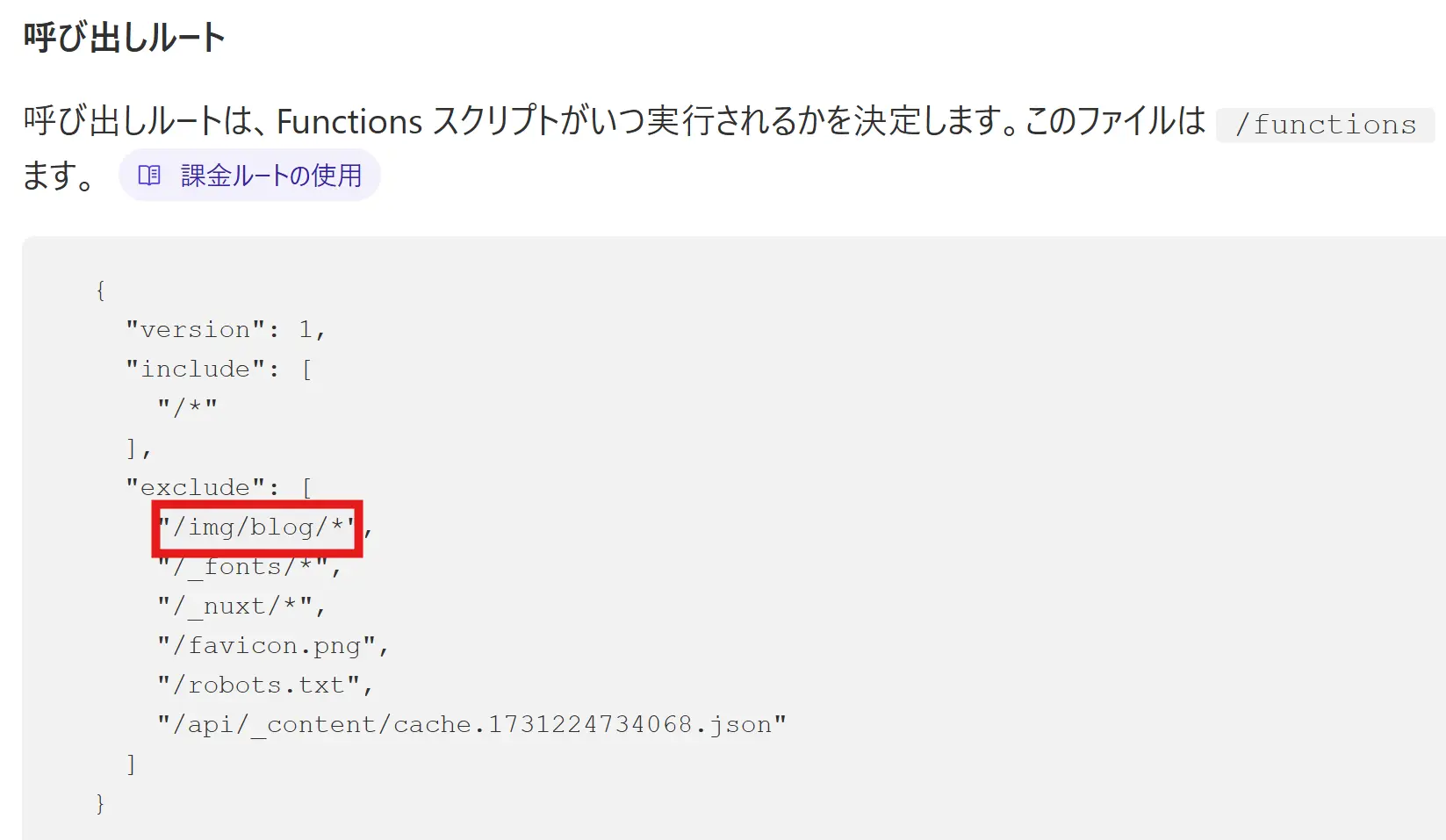
一番下までスクロールすると、呼び出しルート(_routes.json)が確認できます。

赤枠で囲っているところが今回追加した画像たちです。 日本語の文字数ではなく、バイト数が100を超えてしまったために発生したエラーと思われます。
解消方法
こちらのサイトを参考にしました。Pre-rendering · NuxtHub
冒頭に書いた設定を自身の環境に合わせてnuxt.config.tsに追加します。

nuxt.config.tsに加えた設定が、自動生成される設定といい感じに混ざってくれます。
おまけ
今回遭遇したエラーとは別に、100 rule limitというエラーも存在するそうです。
このエラーは、includeやexcludeに含まれるパス(rule)が100を超えると発生するエラーみたいです。
おそらく同じ方法で解消することができると思います。